The Web3 community is certainly one of the most vibrant and evolving communities in the tech space. For many developers, it feels like being part of a new movement, regardless of the many (sometimes legitimate) doubts and critical voices. Over the last few months, I got the chance to explore this new and exciting space. I even built a few projects in order to get a feel for Web3 backend applications (In my case: Solidity) and Web3 frontend development.
Luckily, during web3con hackathon 2022 (hosted by Developer DAO) I joined a team of five inspiring women (Ana, Afoma, Brenda & Kristen) with the mission to build a decentralized application (dApp), which works as the Web3 counterpart of the popular Wordle online game. In this game, the user is able to play a daily round of Wordle and has the chance to proudly mint their result (may it be good or bad) on the Ethereum blockchain as an NFT. During this process, the user is asked to donate a small amount of Ether to a charity of their choosing to help a great cause.
Our Web3 backend tech stack
The Ethereum chain is quite possibly the most used chain for building Web3 dApps. Its EVM (Ethereum Virtual Machine) makes it possible to deploy smart contracts directly and immutably to the chain and interact with them with an appropriate frontend. The primary programming language for this backend-ish application is currently Solidity. So, for our hackathon project “New Wordle on The Block” we decided to write our code in native Solidity (though other options exist).
For our development environment, we chose Hardhat, a framework that enabled us to easily run tests and debug Solidity code. With the Hardhat network, it’s even possible to run a local Ethereum network, designed to resemble a “real” blockchain environment.
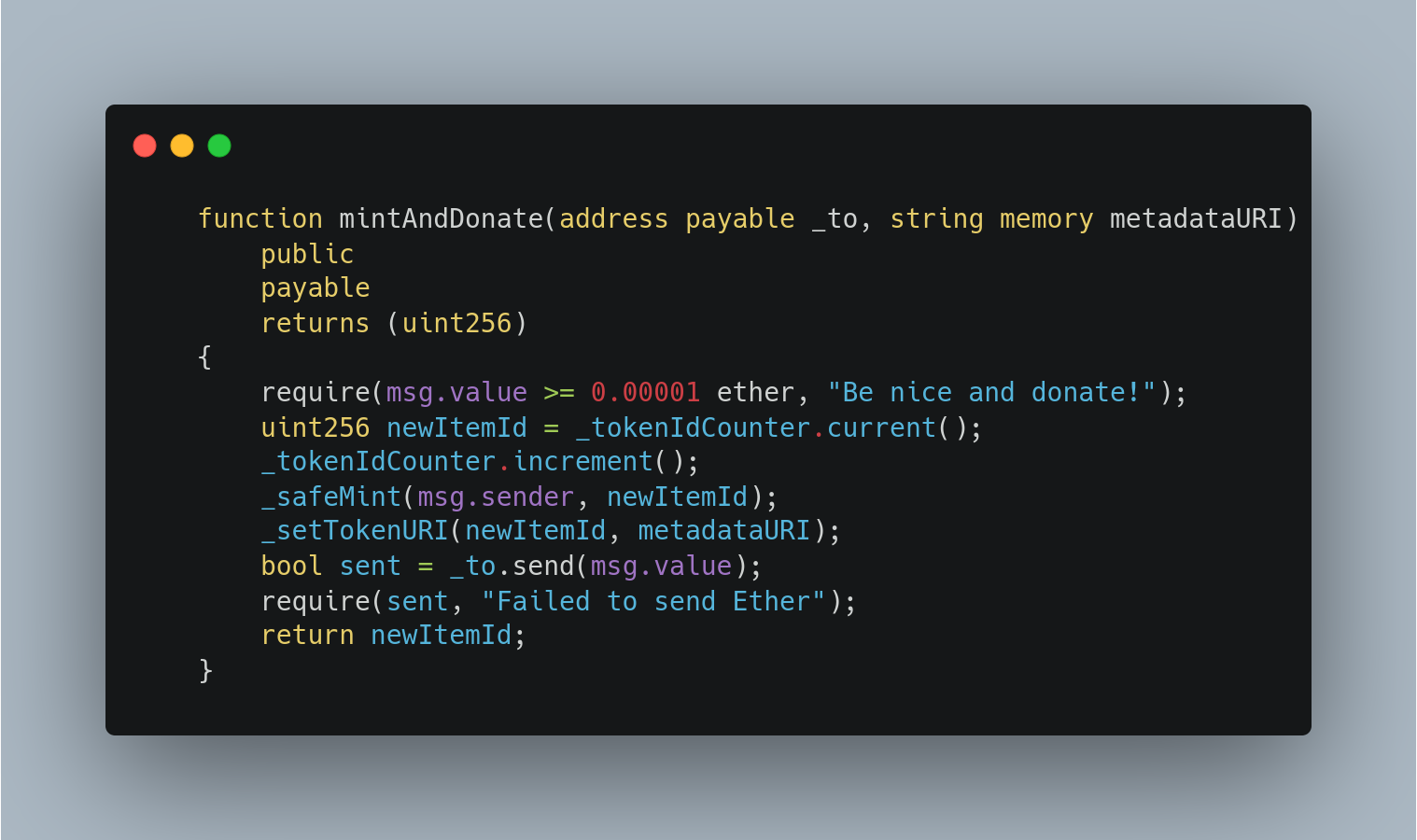
For the final smart contract, we used no more than 50 lines of code. The majority of our smart contract's code consisted of the mintAndDonate function, which is the function responsible for handling the minting and donation process.

The function expects two arguments: the first being the Ethereum wallet address of the charity chosen by the user, and the second argument being the metadata URI, which serves as the URL to the NFT's metadata. After making sure that the user is offering a donation payment, the function keeps track of the NFT’s unique token id and handles the actual minting process with the help of OpenZeppelin’s utility functions. According to the ERC721 standard, the provided Wordle result is published as a non-fungible token (NFT) to the blockchain and issued to the Wordle player.
Connecting to the chain
Building and deploying our Solidity smart contract needed one further step: Simply speaking, deploying a dApp requires communicating with a blockchain node which serves as an entry point to the chain enabling interactions such as managing transactions. Not long ago, every blockchain developer had to build directly on top of so-called RPC nodes to do that. As an alternative, a developer platform like Alchemy enabled us to communicate with the blockchain without having to run our own nodes.
Storing images and their metadata the decentralized way
The trickiest part of our project was to figure out how to store the image of the Wordle result and all of its metadata in a (desirably) decentralized way. This is where IPFS (Interplanetary File System) comes in. IPFS is a way to store and retrieve content based on a "fingerprint" of the content itself. "Fingerprinting" an NFT gives that NFT the ability to access its own data. This method is complemented with a decentralized file storage network like Filecoin (or, in our case: Fleek, which allows you to store files similarly to other Peer-to-Peer networks e.g. BitTorrent).
How we built the frontend
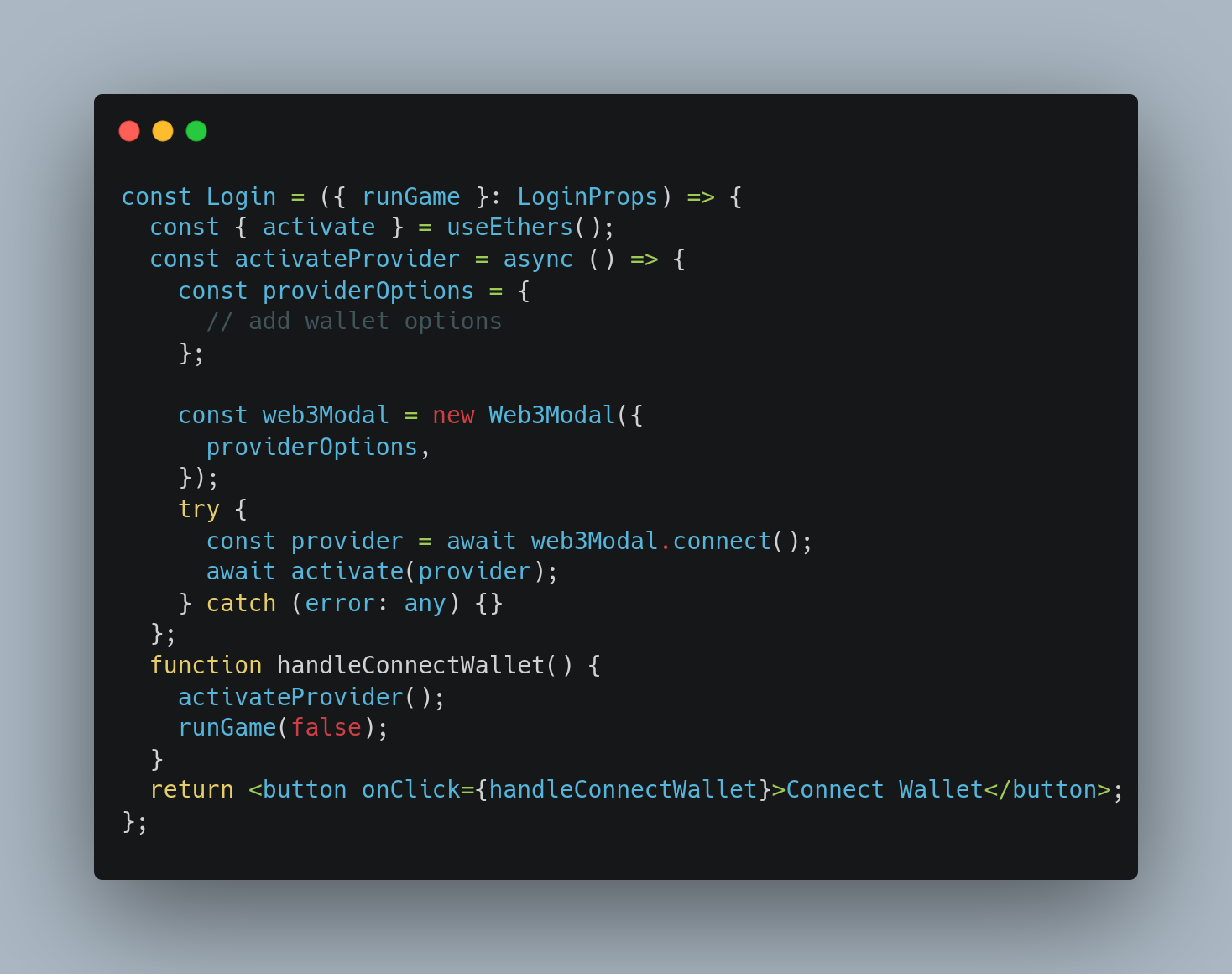
With the help of the React framework and the Tailwind CSS library, we created a basic single page application as a boilerplate for our frontend application. Following that, we made use of libraries like walletconnect and usedapp to handle wallet connection functionality and account management.

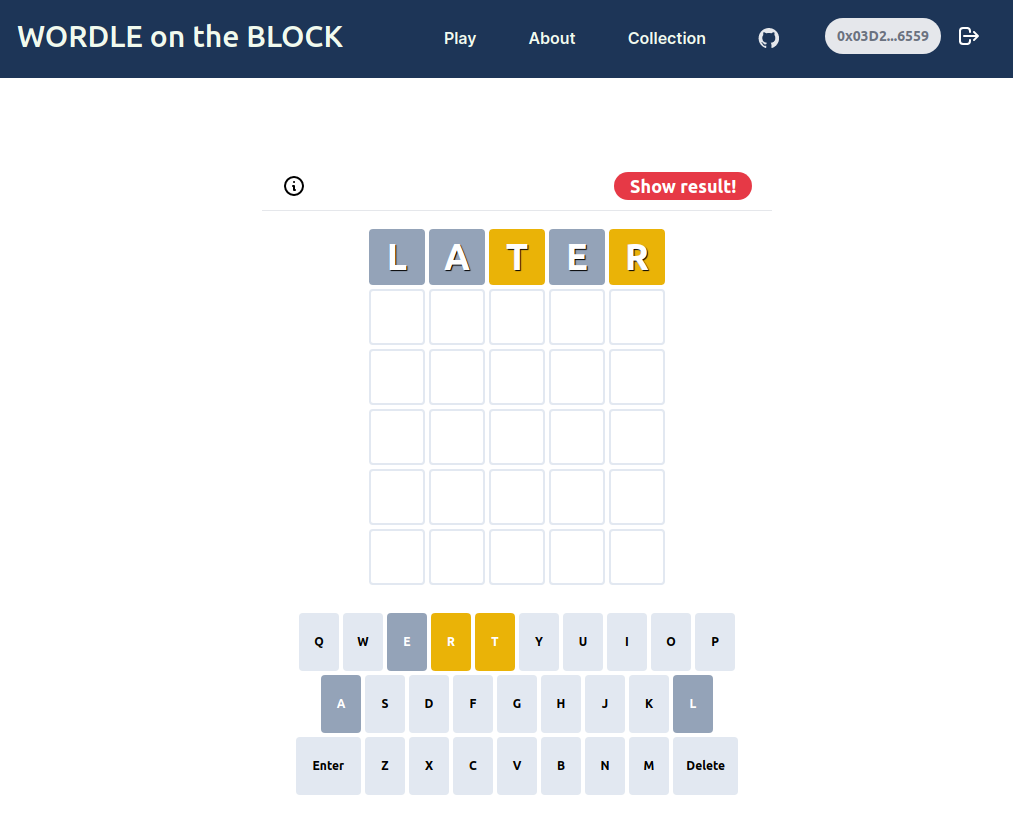
Fortunately, building a Wordle game was easy with the help of the Open Source library react-wordle, which enabled us to create the typical Wordle result matrix graphic in the end. But, how were we able to create an image out of that React component? We did so by referencing the container div element, then we implemented a function that generates a canvas from plain HTML. Afterwards, we transferred this to a blob object and finally created a base64 string from that.

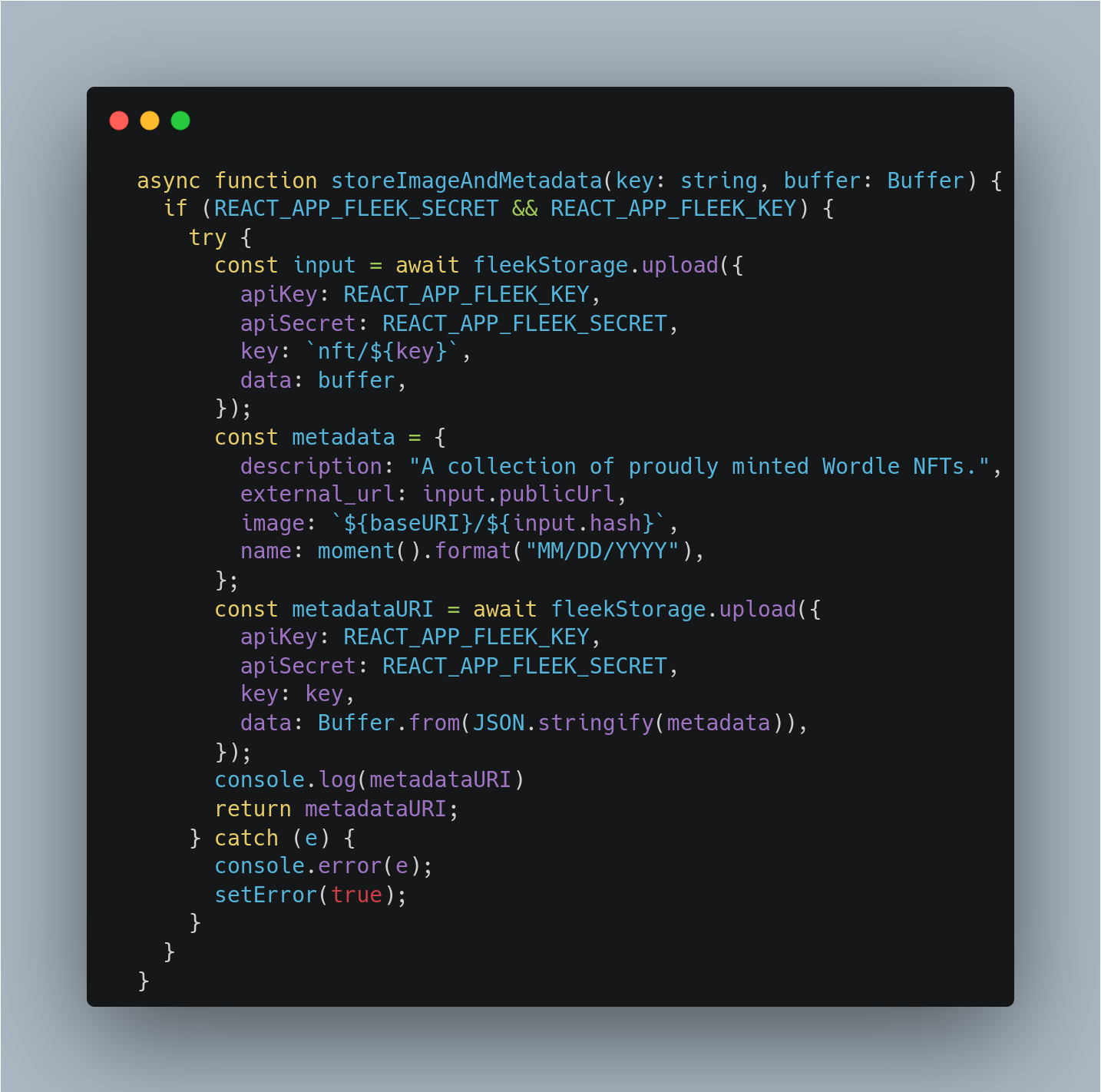
The next task was uploading that image to Fleek file storage, which required setting up an API key & secret. Using the IPFS backed public URI of the image that Fleek created for us, we set up a JSON consisting of the asset’s metadata. Providing valid metadata allows NFT marketplaces like OpenSea to pull in this data and display them in-app. We added properties such as a name and description to the metadata for the smart contract to use. Also, the metadata JSON was uploaded to Fleek file storage and the resulting metadata URI was the final input for the minting action.

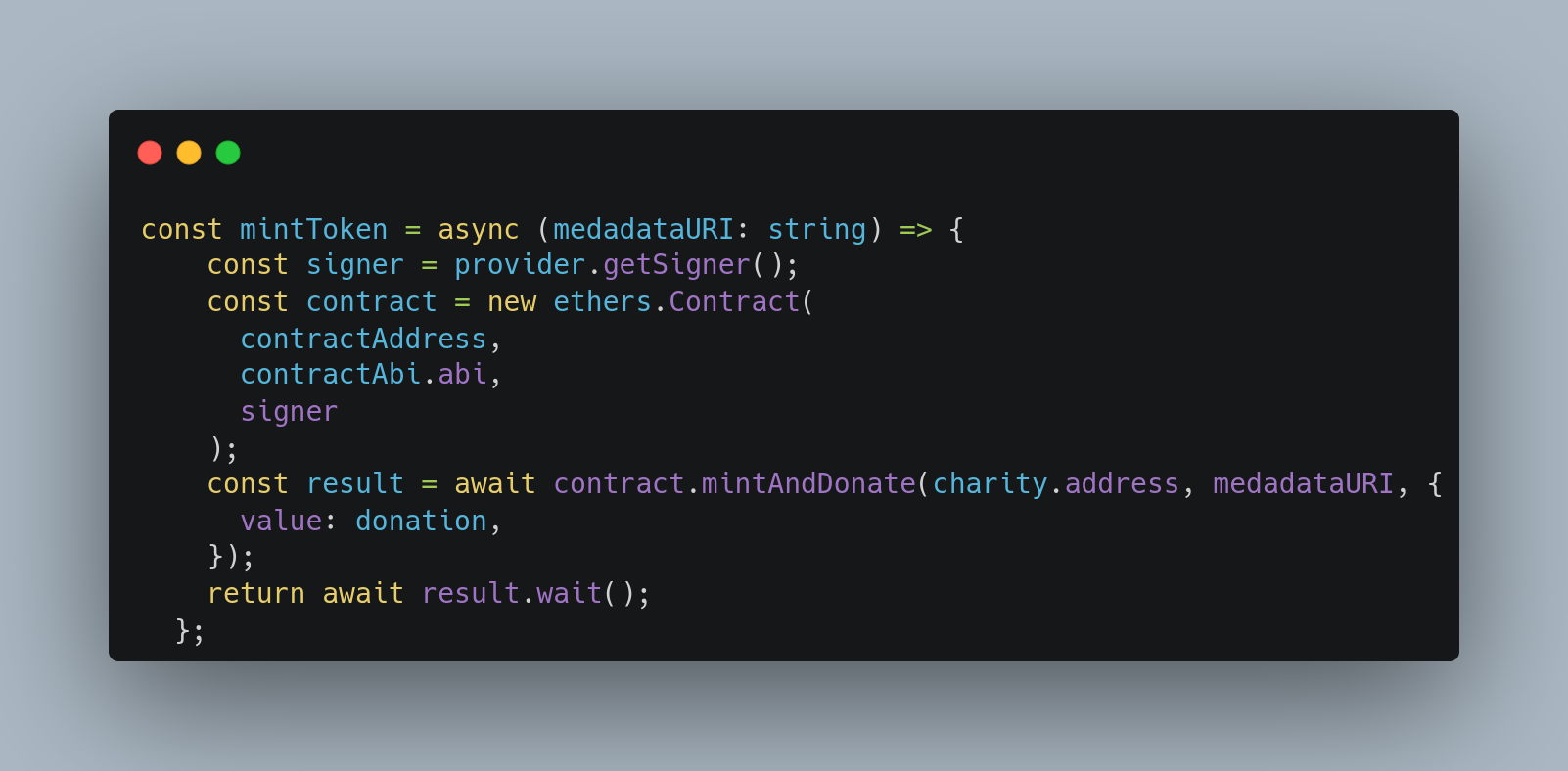
Using the Web3 library, ethersJS provided us with functionality to call the mintAndDonate function from the smart contract in a very straightforward way.

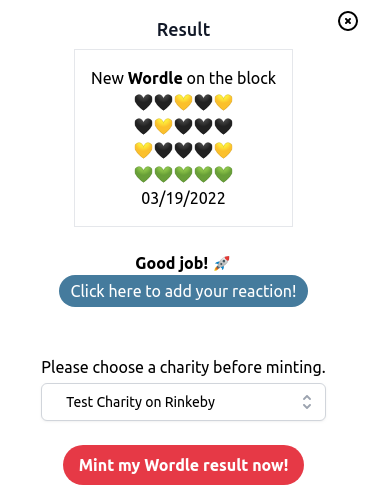
To add a little more user interaction, fun, and purpose to our app, we implemented a feature which allows users to customize their NFT by adding an emoji reaction for that day’s Wordle result. In addition to emoji reactions, we also implemented a dropdown menu containing a list of charities that the user can select to donate their minting fee to.

Deploying our frontend dApp
Deploying static sites like our Wordle frontend app is not much different from the process in the “traditional” Web 2.0. Several services like Netlify or Vercel might have been possible to use but, ultimately, we decided to use Fleek file storage for our project.
Have a look at our final result and have fun playing Wordle along with minting (currently still on Rinkeby Testnet) your NFT here.
Get the code
Find the code at Github.
Special thanks to Kristen & Brenda for your support in writing this post! ❤️